HTML galvenie tegi un to parametri pt2

<!-- komentārs -->
<!DOCTYPE html> - tas nozīmē, ka html
dokumentā tiek izmantota HTML5, tas ir HTML piektā versija
<html> - html dokumenta sākums (saturs)
</html> - html dokumenta beigas
<head>
tegi kas satur dažādu svarīgu informāciju,
tas netiek rādīts jūsu lapā, kad atverat
to ar parlūk programmu
<title>Web lapas nosaukums</title>
detalizētāk par tegiem kas atrodas starp
tegiem <head></head> ir aprakstīts manā
citā rakstā. Detalizētāk par tegiem iekš <head>!!!
</head>
<p> paragrāfs </p>
<b> boldēts teksts </b>
<u> pasvītrots teksts </u>
<i> italic </i>
Piemērs:

<a> Jūsu links </a>
atribūti:
<a href="manalapa.htm"
target="_blank" - kur atvērsies links vai
(_blank - jaunā lapa, _self -tajā pašā(ir pēc noklusējuma)
jaunājā logā, vai tajā pašā
title="papildus_info_uz_ko_ved_links"
piemērs:
<a href="manalapa.htm" target="_blank" title="mans links">Ejiet uz manu lapu :) </a>
attēla pievienošana lapai!
<img src="kur atrodas attēls" border="0" alt="kāds būs teksts ja attēls neradās" width="400" height="500">
width - attēla platums pikseļos, height - attēla augstums pikseļos
piemērs:
<img src="https://www.test4you.1s.lv/ht1.jpg" border="2" alt="" width="450" height="300">
pamēģiniet W3schools.com try it editorā!

attēls ka links:
<a href="https://www.test4you.1s.lv/" target="_blank"><img src="https://www.test4you.1s.lv/ht1.jpg" border="2" alt="" width="450" height="300"></a>
<br> - forsēta pāreja uz nākamo rindu(it kā jūs nospiestu ENTER)
<hr> - līnija
<div> bloks, parasti ar šo tegu tiek strukturēta web lapa </div>
<div id="myid" class="myclass">
id - unikāls elements CSS(tabulā) LINK! ar nosaukumu myid
class - tegam tiek piešķirti parametri, kas definēti klasē myclass
Lielākai daļai HTML tegu var piešķirt vai id="myid1" vai class="myclass1"
<table> - tabula
sintakse:
<table border="1" width="400" vai width="95%" height="400" vai height="50%" cellspacing="10" cellpadding="5"
align="center"(left,center,right) valign="top,middle,bottom"(vertikālā izlīdzināšana)>
<tr>
<td>dati1</td>
<td>dati2</td>
<td>dati3</td>
</tr>
<tr>
<td>dati2.1</td>
<td>dati2.2</td>
<td>dati2.3</td>
</tr>
<tr>
<td>dati3.1</td>
<td>dati3.2</td>
<td>dati3.3</td>
</tr>
</table>

skaidrojums:
<table> -tabulas sākums
<tr> - tabulas rindas sākums
<td> - tabulas lauciņa saturs </td>
</tr> -rindas beigas
</table> - tabulas beigas
Saraksti:
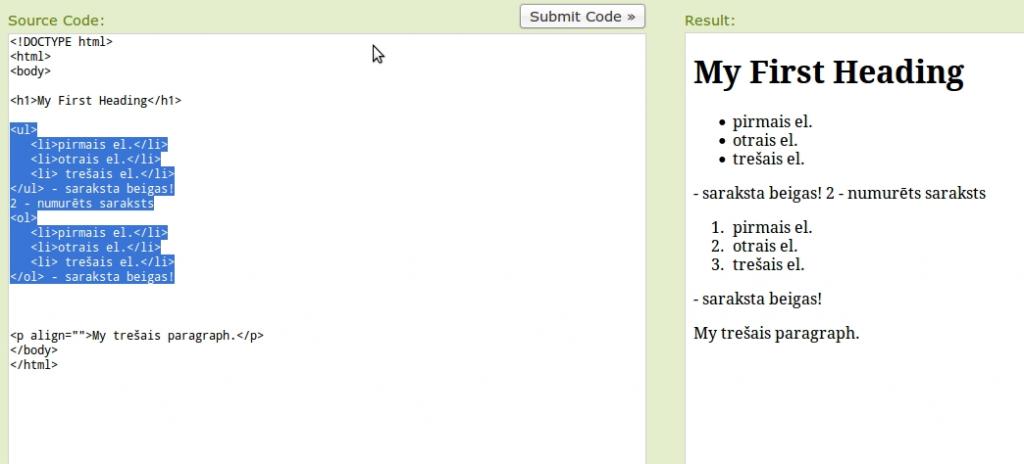
marķēts saraksts, sintakse:
<ul class="mylist1">
<li>pirmais el. </li>
<li> otrais el. </li>
<li> trešais el.</li>
</ul>
skaidrojums:
<ul> -saraksta sākums , parametr class="mylist1",norāda
ka šis saraksts tiks attēlots tieši tā ir aprakstīts CSS tabulā
<li> - saraksta pirmais elements </li>
</ul> - saraksta beigas
Numurets saraksts, sintakse:
<ol class="mylist2">
<li>pirmais el. </li>
<li> otrais el. </li>
<li> trešais el.</li>
</ol>

skaidrojums:
<ol> -saraksta sākums , parametr class="mylist1",norāda
ka šis saraksts tiks attēlots tieši tā ir aprakstīts CSS tabulā
<li> - saraksta pirmais elements </li>
</ol> - saraksta beigas
Saraksts iebūvēts sarakstā, piemērs:
<ol class="mylist2">
<li>pirmais el.
<ol class="mylist2">
<li>pirmā el.,pirmais el. </li>
<li> pirmā el., otrais el. </li>
<li> pirmā el., trešais el.</li>
</ol>
</li>
<li> otrais el. </li>
<li> trešais el.</li>
</ol>
Jūs to varat notestēt Šeit W3schools try it editorā!
Par formām būs atsevišķs raksts!
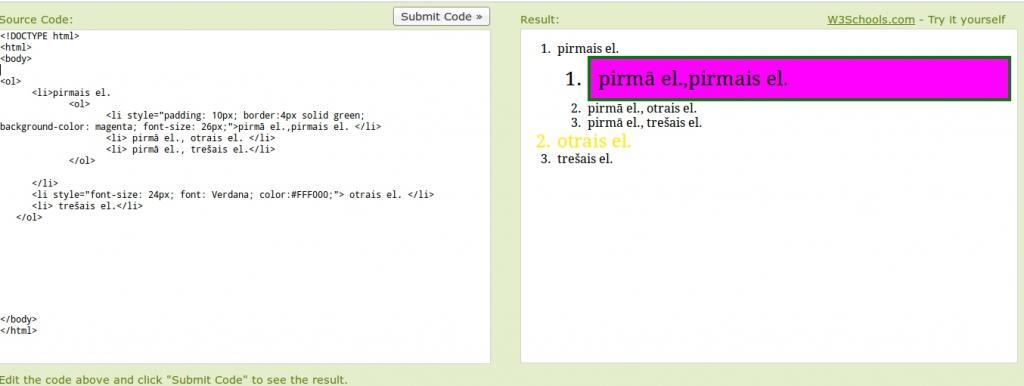
Un te piemērs, kā izveidot sarakstu un dažiem tegiem es izmantošu parametru STYLE="....."
<ol>
<li>pirmais el.
<ol>
<li style="padding: 10px; border:4px solid green;
background-color: magenta; font-size: 26px;">pirmā el.,pirmais el. </li>
<li> pirmā el., otrais el. </li>
<li> pirmā el., trešais el.</li>
</ol>
</li>
<li style="font-size: 24px; font: Verdana; color:#FFF000;"> otrais el. </li>
<li> trešais el.</li>
</ol>
Te rezultāts:

Varat paši pamēģināt, w3schools.com Try it editorā!
Mazliet par HEADINGiem, t.i. galvene. Tiek izmantoti no <h1></h1> līdz <h6></h6>
<h1>This is a heading</h1>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
parametri:
<h1 class="myclass" align="center">Manas galvenes saturs</h1> |
|
| |