HTML galvenie tegi un to parametri

Pirmais tegs ir <!DOCTYPE>
HTML5
<!DOCTYPE html> - šitais tegs dot saprast pārlukprogrammai, kura versija tiek izmantota HTML dokumentā
ja jūs gribat lai informācija tiktu parādīta tā, ka Jūs gribat
obligāti izmantojiet šito tegu.
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html> - web lapas dokumenta saturs ir starp šiem tegiem
<head> - starp šiem tegiem ir tāda informācija, ka
<title>Lapas nosaukums </title> - lapas nosaukums, redzams pārlukprogrammā loga nosaukumā, tiek arī izmantots google meklēšanā!
<meta name="keywords" content="atslēgvārdi!"> - ja jūs gribat , lai jūsu weblapu varētu atrast caur google, obligāti jāizmanto šitie tegi
un tā <meta - tega nosaukums, name="" - tega parametrs, content=""> - tega parametrs, šitam tegam nav aizvēroša tega!
<meta name="description" content="īss apraksts!">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> - jā gribat weblapā ievadīt info LV, tad obligāti jāizmanto šitais tegs
<meta http-equiv="Content-Language" content="LV"> ..............................................................................
<link rel="stylesheet" type="text/css" href="css/style.css"> - lai pievienot CSS- kaskādu stilu tabulu, šī tema būs sīkāk aprakstīta sadaļā "CSS"
<script language="javascript" type="text/javascript" src="js/script1.js"></script>
</head>
<body> -starp šiem tegiem ir web lapas saturs!
Gribu arī pasvītrot to, ka es minēšu tikai vairāk izmantojamos tegus!!!
Gribu pateikt ka, lielākai daļai tegu ir atribūti(parametri) tādi ka <p ID="myid" un class="myclass">
sintakse ir sekojoša <p id="myid1"> <p class="myclass1"> šie parametri var būt ari abi <div id="content" class="header1"></div>
un vēlreiz <body> - tegs bez parametriem, HTML5 versijā nav atbalstīti tegi, tegam <body>
tāpēc es tos neminēšu, jo tie ir morāli novecojuši, šobrīd ir tā ka parasti
<body> parametri ir aprakstīti CSS tabulā, te būs daži, kaut arī nav pie tēmas,
bet domāju būs noderīgi! un tā
--------------------css stilu tabula--------------------
body {
margin: 0; - atstarpe no loga malām
padding: 0; - satura atstarpe no loga malām
color: #d6e5e4; - teksta krāsa, #d6e5e4 - https://html-color-codes.info/ - šeit var apskatīties ko tas nozīmē

font-family: Tahoma, Geneva, sans-serif; --teksta šrifts
font-size: 14px; --teksta izmērs(pikseļos)
background-color: #FFF; --fona krāsa
background: url('attēla atrašanās vieta'); --fona attēls, url('tā atrašanās vieta!')
}
-------------------css stilu tabulas beigas-------------
starp citu šo stilu var arī ievietot HTML dokumentā starp tegiem <script></script> <head - tegā, t.i.
<head>
...............
...............
<script>
body {
margin: 0 0 10px 0;
}
</script>
</head>
Tā tagad par tegiem un viņu galvenājiem parametriem:
1) tegs <div>, viņam ir arī aizvērošs tegs </div>
parametri: <div id="myid"> -t.i. tega div id parametrs, CSS tabulā Jūs aprakstat unikālo elementu "myid" sekojoši
#myid {
background:#FFF; width:100%;
border-bottom: 5px solid #423D49;
margin: 0px; padding: 0px;
}
sīkāk par stiliem sadaļā CSS.
Vēl ir variants, tegam div, piemērot stilu ar parametru style="......";
piemērs:
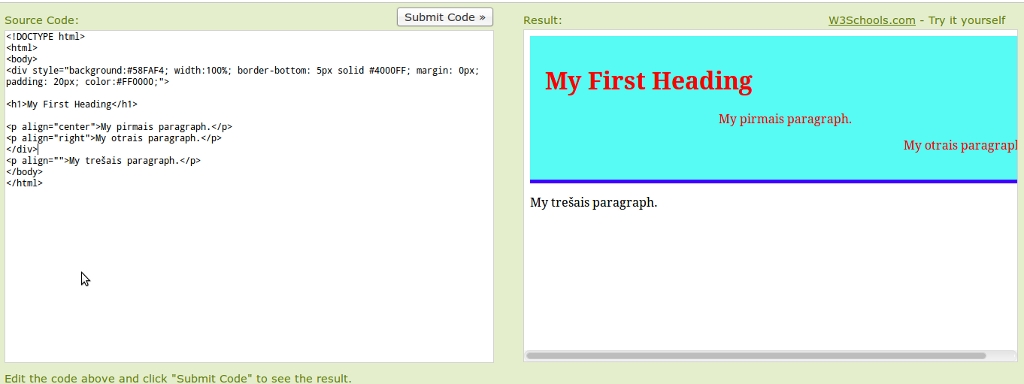
<div style="background:#FFF; width:100%; border-bottom: 5px solid #423D49; margin: 0px; padding: 0px;">

vēl:
<div style="margin: 0 auto; padding: 0px; width: 970px;">
un vienkāršoti <div align="center">saturs</div> ,,parametrs align="left,center,right"
<div> tegs tiek izmantots, lai sadalīt lapas saturu, tas ir (galvene - header, izvēlne - menu, saturs - content
un kājiene - footer).
Tegs <a>links</a>, tegs <a> tiek izmantots lai lapā pievienot linkus, galvenais neaizmirstiet, ka tega <a> obligāti jābūt aizverošam tegam </a> parametri
<a href="https://www.delfi.lv" vai href="index.html" vai href="news/news.html">, href parametr norāda kur novedīs links!!! vēl parametrs target="_self" vai target="_blank" . _self - nozīmē ka links atvērsies tajā pašā logā un _blank - ka links atvērsies jaunajā logā!!!
un tā piemērs: <a href="manalapa.html" target="_blank">Nospiežot šo linku Jūs tiksiet manā lapā!</a>
vēl parametri id="link1", class="links2", title="Informācija par linku".
Tegs <table>, ja jūs gribat izveidot tabulu, tad būs nepieciešama tegu kombinācija <table> <tr>rindas sākums
<td> - rindas lauks, dati</td> </tr> rindas beigas</table>tabulas beigas. Tagad būs piemērs:
1-
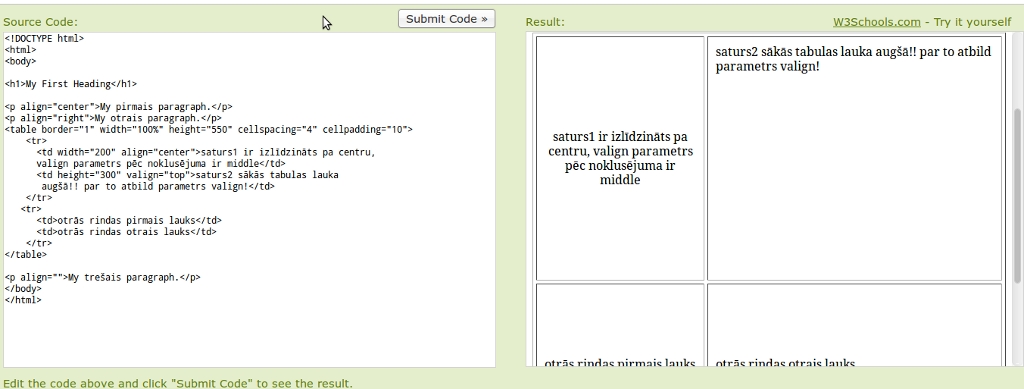
<table border="1" width="100%" height="550" cellspacing="4" cellpadding="10">
<tr>
<td width="200" align="center">saturs1 ir izlīdzināts pa centru,
valign parametrs pēc noklusējuma ir middle</td>
<td height="300" valign="top">saturs2 sākās tabulas lauka
augšā!! par to atbild parametrs valign!</td>
</tr>
<tr>
<td>otrās rindas pirmais lauks</td>
<td>otrās rindas otrais lauks</td>
</tr>
</table>
un tā tagad paskaidrojums (border="1"-t.i. tabulai būs rāmis, ja border="0" tabulai nebūs rāmis,
width ="100%" vai width="500" -t.i. tabulas platums ir 100% vai arī 550 pikseļi,
cellspacing - attālums starp tabulas laukiem, cellpadding - attālums starp tabulas rāmi un
saturu.

<tr> </tr> - tabulas rinda! bet bez tegiem <td>saturs</td>, rindai nebūs satura! obligāti
<td> </td> - tegi!
tālāk starp tegiem <td></td> ir tabulas lauka saturs. Tagad ja gribat redzēt rezultātu, ejiet
uz https://www.w3schools.com/html/tryit.asp?filename=tryhtml_intro un tur iekopējiet
to augstāk minēto tabulu! sākot no <table border="1"..................> līdz
</table> un redzēsiet rezultātu!
Vēl ir parametri colspan un rowspan, tie tiek izmantoti ja jūs gribat tabulas
rindas, vai kolonnas apvienot, to varat apskatīties vairāk w3schools.com, pēc
kāda laika pievienošu video par tabulām!!!
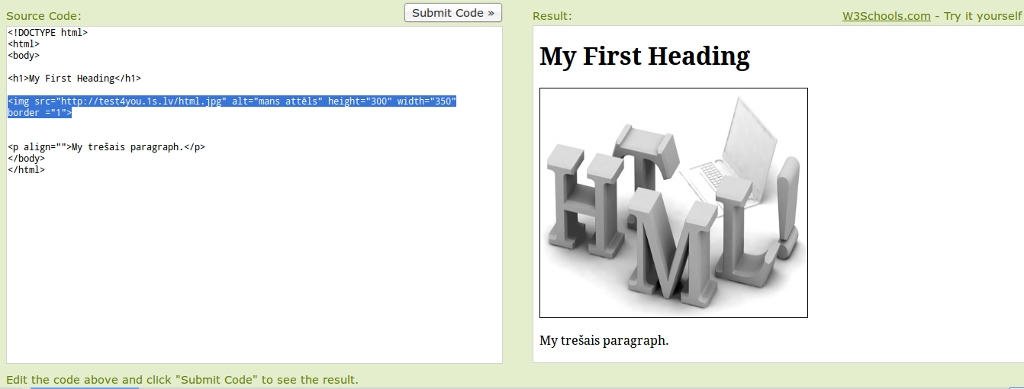
Tagad tegs <img>, tiek rakstīts bez aizveroša </img>tega. Tā piemērs:
<img src="attēla_atrašanās vieta" alt="ko rādīs,ja attēls nav atrodams" height="300"
width="300" border="0" vai border="1,2,3,4,5,...">
piemērs:
<img src="https://test4you.1s.lv/html.jpg" alt="mans attēls" height="300" width="350"
border ="1">
varat šito tekstu: <img src="........"...............> iekopēt w3schools.com Try it editorā
un redzēsiet rezultātu!

Vēl piemērs, attēls kā links! sintakse ir sekojoša:
<a href="index.html"><img src="https://test4you.1s.lv/html.jpg" alt="mans attēls" height="300" width="350" border ="1"></a>
Tegs <p> </p> atbild par rindkopām, līdzīgi kā Wordā jūs sadalat informāciju, tekstu ridkopās,
tapat to var darīt ar tegu <p>. Piemērs:
<p>rindkopa 1 </p>
<p>rindkopa 2 </p>
<p>rindkopa 3 </p>
utt. Galvenie parametri <p align="left,center,right" id="myid" class="myclass">aas;ldfkj;sa</p>
parametrs align atbild par to kā teksts tiks izlīdzināts, id-unikāls elements, class-Css tabulā
definēta klase!
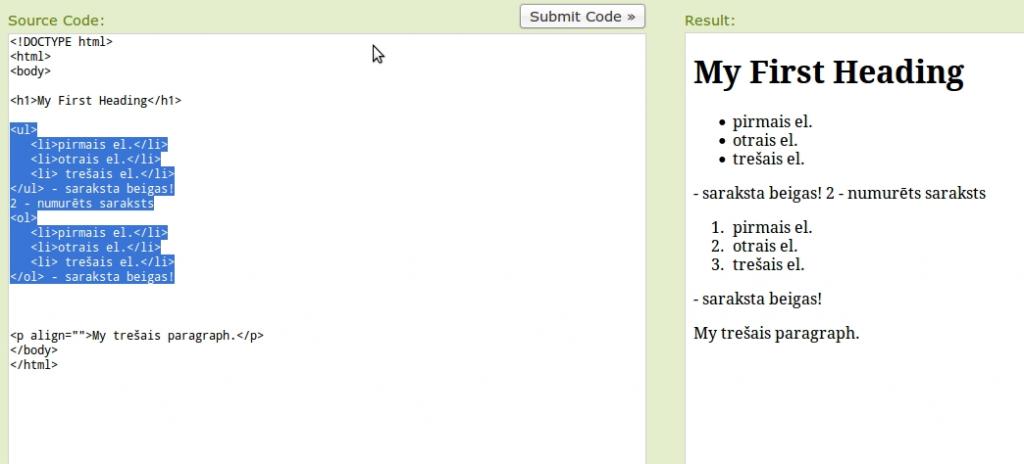
Tālāk saraksti
1- marķēts saraksts
<ul>
<li>pirmais el.</li>
<li>otrais el.</li>
<li> trešais el.</li>
</ul> - saraksta beigas!
2 - numurēts saraksts
<ol>
<li>pirmais el.</li>
<li>otrais el.</li>
<li> trešais el.</li>
</ol> - saraksta beigas!

Par sarakstiem būs atsevišķs video tuvākā laikā! Arī par sarakstiem sarakstā!
tegs <br>, pārnes tekstu nakošā rindā (it kā jūs nospiestu "ENTER" ievadot tekstu)
tegs <hr>, ievieto līniju pēc teksta, piemērs <hr align="center" width="400">
šie abi tegi tiek rakstīti bez aizveroša tega!.
Par formām būs atsevišķs raksts un arī video.
Sintakse ir sekojoša:
<form target="_blank" method="get" action="myform.php" name="myform"><br>
<br>
<br>
Ievadiet tekstu.. <input name="text1">
<textarea rows="45" cols="15">
</textarea><br>
Ievadiet paroli <input name="pass1" type="password"><br>
<input checked="checked" name="ch1" type="checkbox">checkbox1<br>
<input name="ch2" value="opt2" type="checkbox">checkbox2<br>
<select multiple="multiple" size="8" name="list1">
<option>list11</option>
<option>list12</option>
<option>list13</option>
<option selected="selected">list14</option>
</select>
<br>
<input checked="checked" name="rb" value="rb1" type="radio">radio
button1<br>
<input name="rb" value="rb2" type="radio">radio button2<br>
<input name="sb1" type="submit"><input type="reset"><br>
<br>
</form>

Nokopējiet, no <form target=...............> līdz </form>
lai redzētu rezultātu, w3schools.com Try it editorā vai
arī piemēram uz Adobe Dreamweaver! vai citu programmu.
</body> - starp šiem tegiem ir web lapas saturs!
</html> html dokumenta saturs ir starp šiem tegiem |
|