
Funkcija ir koda bloks, kas tiks izpildīts, kad "kāds" to izsauc:
Piemērs
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction()
{
alert("Hello World!");
}
</script>
</head>
<body>
<button onclick="myFunction()">Try it</button>
</body>
</html>
JavaScript funkcijas - sintakse
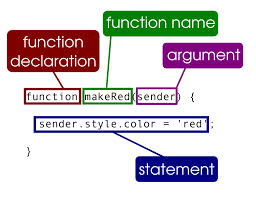
Funkcija ir koda bloks un tas atrodass (iekšpusē cirtainās { } iekavās), pirms kuraseko vārds function un funkcijas nosaukumsatslēgvārda:
function functionname()
{
some code to be executed
}
Kods funkcijas iekšpusē tiks izpildīts, kad "kāds" izsauc funkciju.
Funkciju var izsaukt kad ir noticis kāds notikums (piemēram, kad lietotājs noklikšķina uz pogas), un funkciju var izsaukt jebkurš kods JavaScript failā!!!.
 |
JavaScript ir reģistrjutīgs (case-sensitive). Funkcija atslēgvārds function jāraksta ar mazajiem burtiem, un funkciju ir jāizsauc ar tādiem pašiem burtiem kādi tiek
izmantoti funkcijas nosaukumā. piemēram myCalculator(),
izsauc --> var x = myCalculator();
|
|---|
Funkcijas izsaukšana ar argumentiem
Kad jūs izsaucat funkciju, jūs varat nodot funkcijai dažas vērtības, lai funkcijas savā kodā izmanto dotos argumentus, šīs vērtības parasti tiek sauktas par argumentiem vai funkcijas parametriem .
Svarīgi, ja funkcija tiek definēta sekojoši: function myCalc1(){ ..some code .. }, tas nozīmē
ka funkcijai nav parametru(argumentu).
Šos argumentus var izmantot iekšpusē funkcijā.
Jūs varat nosūtīt funkcijai tik daudz parametru cik ir nepieciešams kuri ir,
atdalīti ar komatu (,)
myFunction(argument1,argument2, argument3)
Deklarējiet mainīgos, kuri tiks nodoti kā argumenti, deklarējot funkciju:
function myFunction(var1,var2,var3,var4)
{
some code
}
Izsaucot funkciju, vajag atcerēties kādā secībā argumenti tika definēti funkcijā, lai
funkcijas izpildes rezultāts būtu korekts!!!
Uzmanīgi izpētiet dotos piemērus, jo piemēri ir labi un pamācoši un vienkārši :).
Piemērs
<button onclick="myFunction('Harry Potter','Wizard')">Try it</button>
<script>
function myFunction(name,job)
{
alert("Welcome " + name + ", the " + job);
}
</script>
Pamēģini pats »
Iepriekšēja Funkcijā paziņos "Welcome Harry Potter, the Wizard", kad poga Try It tiks
noklikšķināta.
Funkcijas ir elastīgas, tajā ziņā, kad Jūs varat to izsaukt tik reizes cik vajag un ar tādiem
argumentiem kādi ir nepieciešami!:
Piemērs
<button onclick="myFunction('Harry Potter','Wizard')">Try it</button>
<button onclick="myFunction('Bob','Builder')">Try it</button>
Pamēģini pats »
Iepriekš minētajā piemērā būs paziņojums "Welcome Harry Potter, the Wizard" vai "Welcome Bob, the Builder", atkarībā no tā, kura poga tiks uzklikšķināta.
Funkcijas var ne tikai veikt koda izpildi,
bet arī atgriezt rezultātu, kādu vērtību
Dažreiz jūs vēlaties, lai funkcijas savas izpildes rezultātā atgrieztu kādu vērtību.
Tas ir iespējams, izmantojot atgriešanās returnatslēgasvārdu.
Ja lietosiet return komandu, tad funkcija beigs savu izpildi un atgriezīs kādu vērtību, zemāk
būs piemērs.
Sintakse
function myFunction()
{
var x=5;
return x;
}
Funkcija atgriezīs vērtību 5.
Piezīme:Beigs izpildīties ne viss JS kods, bet tikai kods funkcijā.
Vēl daži piemēri kā var izsaukt funkcijas, piemēram zemāk ir piemērs, ka jūs
mainīgajam myVar uzreiz piešķirat funkcijas izpildes rezultātu :
Ir vairākas iespējas kā piemērot vai izmantot funkcijas, ir arī iespējams funkcijas atgriezto vērtību uzreiz piemērot
HTML dokumenta elementam "demo", izmantojot jau citu funkciju document.getElementByID().innerHTML=
document.getElementById("demo").innerHTML=myFunction();
Jūs varat veikt funkcijas rezultāta vērtību, pamatojoties uz argumentiem kādi tika nodoti uz funkciju:
Piemērs
Aprēķināt divu skaitļu reizinājumu un atgriezt rezultātu:
function myFunction(a,b)
{
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
Par "demo" elementa innerHTML būs skaitlis:
12
Pamēģini pats »
return apgalvojums tiek izmantots arī tad, ja jūs vienkārši vēlaties, lai pabeigt funkcijas darbību.returnnavobligāts:
function myFunction(a,b)
{
if (a>b)
{
return;
}
x=a+b
}
Ja noteikums (a>b) izrādīsies patiess, funkcija beigs savu darbību neko nerēķinot,
otrajā gadījumā tiks aprēķināts x=a+b.
Vietējie JavaScript mainīgie
Mainīgais deklarētais funkcijā ar atslēgvārdu var kļūst par LOKĀLU mainīgo. Tas tiek izmantots
tikai funkcijas iekšpusē. Ir iespēja dažādās funkcijās deklarēt mainīgos ar identisku nosaukumu.
Lokālā mainīgā dzīves cikls ir tikmēr funkcija tiek izpildīta, pēc tam tas tiek dzēsts!(no atmiņas).
Global JavaScript mainīgie
Visi mainīgie kuri tiek deklarēti ārpus funkcijas, kļūst GLOBAL , un visi skripti un funkcijas uz mājas lapās var tiem piekļūt.
JavaScript mainīgo Lifetime (dzīves cikls)
JavaScript mainīgo mūža sākas tad, kad tās ir deklarētas.
Vietējās (local) mainīgie tiek izdzēsti, kad funkcija ir pabeigta.
Globālie(global) mainīgie tiek dzēsti, kad tiek aizverta lapa.
Piešķirot vērtību nedeklarētam JavaScript mainīgam
Ja jūs piešķirat vērtību mainīgā, kas vēl nav deklarēti, mainīgo automātiski tiks deklarētas kā GLOBAL mainīgo.
Šis paziņojums:
atzīs mainīgo carname kā globālo mainīgo, pat ja tas tiek izpildīts iekšpusē funkcijā.
Tāpēc esiet uzmanīgi deklarējot mainīgos, domājiet vai tiem jābūt lokāliem, tad lieciet var x =1;
ja nepieciešami globāli mainīgie, deklarējiet tos ārpus funkcijas koda, var my1 utt.
|