
HTML atribūti
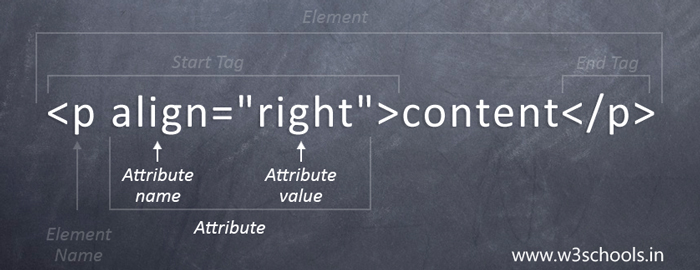
- HTML elementiem var būt atribūti
- Atribūti sniedz papildu informāciju par elementu
- Atribūti vienmēr ir norādītisākuma tagā
- Atribūti tiek definēti nosaukuma / vērtības pārī, piemēram: nosaukums = "vērtība"
Atribūts Piemērs
HTML saites tiek definētas ar <a> tagu. Saites adrese ir norādīta href atribūtā:
Piemērs
<a href="https://www.w3schools.com">This is a link</a>
<a href="https://www.manaspicaaweblapa.lv">Spieddd</a>
Izmēģiniet to pats »
Vienmēr Citēt(likt iekavās!! align="center" atribūtu vērtības
Atribūtu vērtībai vienmēr jābūt pēdiņās, iznēmums ir ja jūs veidojat PHP dinamisku lapu, tur ir divi varianti
1- linkt iekavās "parametrs" vai arī 'parametrs'.
Double stila pēdiņas ir visbiežāk, bet vienotu stilu pēdiņas ir arī atļauta.
 Padoms: Dažos retos gadījumos, kad atribūta vērtība pati par sevi satur citātus, ir nepieciešams, lai izmantotu vienu pēdiņām: nosaukums = 'Jānis "bise" Nelson " Padoms: Dažos retos gadījumos, kad atribūta vērtība pati par sevi satur citātus, ir nepieciešams, lai izmantotu vienu pēdiņām: nosaukums = 'Jānis "bise" Nelson "
HTML Padoms: izmantot mazos burtus īpašībās
Atribūtu nosaukumi un atribūtu vērtības nav reģistrjūtīgi.
Tomēr World Wide Web Consortium (W3C) iesaka mazos atribūtus / atribūtu vērtības savā HTML 4 ieteikumu.
Jaunākas versijas (X) HTML prasīs mazos atribūtus.
HTML atribūti atsauce
Pilns saraksts visu atribūtu katram HTML elementam ir uzskaitīti mūsu: HTML Tag Reference .
Zemāk ir daži atribūti, ko var izmantot jebkurā HTML elementā, saraksts:
| Attribute | Description |
|---|
| class |
Specifies one or more classnames for an element (refers to a class in a style sheet) |
| id |
Specifies a unique id for an element |
| style |
Specifies an inline CSS style for an element |
| title |
Specifies extra information about an element (displayed as a tool tip) |
Lai iegūtu vairāk informācijas par globāliem atribūtiem: HTML Global atribūti atsauces .
|