
HTML elementi
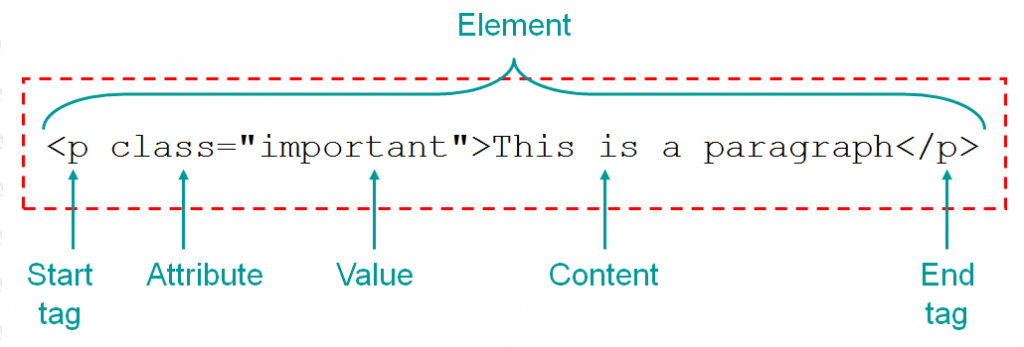
HTML elements ir viss no sākuma taga līdz gala tagam:
| Start tag * | Element content | End tag * |
|---|
| <p> |
This is a paragraph |
</p> |
| <a href="default.htm"> |
This is a link |
</a> |
| <br> |
|
|
* sākuma tagu bieži sauc par atklāšanas tagu. Gala tagu bieži sauc beigu tags .
HTML Elementārā Sintakse
- HTML elements sākas ar starta tag / atvēršanas tagu
- HTML elements beidzas ar gala tag / aizvēršanas taga
- Elementu saturs ir viss no sākuma līdz beigu tagam
- Daži HTML elementiem ir tukšs saturs
- Tukši elementi ir slēgti sākuma tagu
- Lielākāi daļai HTML elementiem var būt atribūti
Padoms: Jūs uzzināsiet par atribūtiem nākamajā nodaļā šajā pamācībā.
Ligzdotu(nested vai iekļauti) HTML elementi
Lielākā daļa HTML elementus var ligzdot (var saturēt citus HTML elementus).
HTML dokumenti sastāv no iekļautiem HTML elementiem.
HTML dokumenta Piemērs
<!DOCTYPE html>
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
Iepriekš minētajā piemērā satur 3 HTML elementus.
HTML Piemērs paskaidrojums
<p> Elements:
<p>This is my first paragraph.</p>
<p> Elements definē rindkopu HTML dokumentā.
elementam ir sākuma tags <p> un beigu tags </ p>.
elements saturs ir: "This is my first paragraph."
<body> Elements:
<body>
<p>This is my first paragraph.</p>
</body>
<body> Elements definē HTML dokumenta ķermeņi.
elementam ir sākuma tags <body> un beigu tags </ body>.
elementu saturs ir vēl viens HTML elements (ap elements).
<html> Elements:
<html>
<body>
<p>This is my first paragraph.</p>
</body>
</html>
<html> Elements definē visu HTML dokumentu.
elementam ir sākuma tags <html> un beigu tags </ html>.
elementu saturs ir vēl viens HTML elements (ķermeņa elements).
Neaizmirstiet Gala Tag, kāpēc?
Tas ir ļoti svarīgi, jo aizmirstot piemēram aizverošo tagu </p> īpašu problēmu nebūs,
bet veidojot tabulas, sarakstus, formas aizmirstot piemēram </td> vai </li> radīsies problēmas.
Sāciet pierast ka lielākai daļu elementu ir aizvērošs tags!!!
Daži HTML elementus var parādīt pareizi, pat ja esat aizmirsis beigu tagu:
<p>This is a paragraph
<p>This is a paragraph
Iepriekš minētajā piemērā darbojas lielākā daļa pārlūkprogrammu, jo beigu tags tiek uzskatīts obligāts.
Nevar paļauties uz to. Daudzi HTML elementi rada negaidītus rezultātus un / vai kļūdas, ja esat aizmirsis gala atzīmi.
Tukši HTML elementi
HTML elementus bez satura sauc par tukšiem elementiem.
<br> ir tukšs elements, t.i. līdzīgi ka jūs wordā nospiestu "ENTER"
bez beigu tagu (Eiropas tag definē rindiņas pārtraukumu).
Padoms: Jo XHTML, visi elementi ir jāaizver. Pievienojot slīpsvītra iekšpusē sākuma tagu, piemēram, <br />,
ir pareizi veids, slēdzot tukšas elementus XHTML (un XML).
HTML Padoms: izmantot mazos burtus rakstot tagus (<h1><p>)
HTML tagi nav reģistrjutīga: <P> nozīmē, tāpat kā <p>. Daudzās tīmekļa vietnēs tiek izmantots lielos HTML tagus.
W3Schools izmantot mazos tagus, jo World Wide Web Consortium (W3C) iesaka mazo 4 HTML, un prasa
mazos tagus XHTML.
|