
CSS sintakse
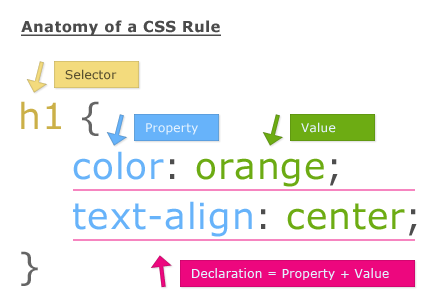
CSS noteikums ir divas galvenās daļas: selektors, un viena vai vairākas deklarācijas:

Selektors parasti ir tieši tas HTML elements, kuru jūs vēlaties rediģēt, piemērojot tam stilu.
Katra deklarācija sastāv no selektora (h1), no paramtra(Property). Parametri vienam selektoram
var būt vairāki!
Īpašība ir stila atribūts, kuru vēlaties mainīt.
CSS Piemērs
CSS deklarācija vienmēr beidzas ar semikolu, un deklarācija grupas ieskauj cirtainas iekavās:
p {color:red;text-align:center;}
Lai padarītu CSS uztveramību, jūs varat uzdot vienu parametru katrā rindā, piemēram:
Piemērs
p
{
color: red;
text-align: center;
}
šeit p ir selektors, color ir parametrs(property), un "red" - parametra vērtība
Par id un klases Selektoriem
Papildus nosakot stilu HTML elementiem, CSS ļauj norādīt savu selektoru, ko sauc par "id" un "klases".
Id selektors
Id selektors tiek izmantots, lai norādītu stilu, par vienu, unikālu elementu.
Id selektoru izmanto id atribūts HTML elements, un ir noteikts ar "#".
Stils noteikums turpmāk tiks piemērots elements ar id = "para1":
Piemērs
#para1
{
text-align:center;
color:red;
}
kur (#para1 ir unikāls elements, kuram tiek piemērots stils, un HTML tas tiek definēts
sekojoši ( <div id="para1">.................</div>
Izmēģiniet to pats »
 Nav ieteicams sākt ID vārdu ar numuru! Tas nestrādās Mozilla / Firefox. Nav ieteicams sākt ID vārdu ar numuru! Tas nestrādās Mozilla / Firefox.
Klase selektors
Klases selektoru izmanto, lai norādītu stilu grupas elementiem. Atšķirībā no id atlasītāju, klases selektors ir visbiežāk izmantots vairākiem elementiem.
Tas ļauj iestatīt īpašu stilu daudziem HTML elementiem tajā pašā klasē.
Klases selektors izmanto HTML klases atribūts, un ir noteikts ar "."
Šajā piemērā visi HTML elementi ar class = "center" būs izlīdzināts centrāli:
Jūs varat arī norādīt, ka visi elementi ar identifikatoru piemēram <h2>, būs formatēti sekojoši:
h2 {color: green; }.
Šajā piemērā zemāk, visi p elementi ar class = "centrs" būs izlīdzināts centrāli:
Piemērs
p.center {text-align:center;}
Ja pārlūkprogramma tiek izmantotas stila lapas(*.css), tas formatēs dokumentu saskaņā ar to.
|