
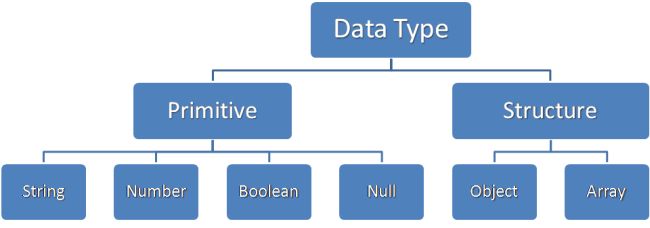
Datu tipi: String - teksts, Number - cipars, Boolean - (ir divas vērtības true un false)
loģiskais mainīgais, Array - masīvs, Object - objekts, Null - nav piešķirta vērtība,
undefined - nav piešķirta vērtība.
JavaScript satur dinamiskus datu tipus
JavaScript satur dinamiskus datu tipus, tas nozīmē, ka programmas izpildes procesā, mainīgajam
var mainīties datu tips!!!
Piemērs
var x; // Now x is undefined
var x = 5; // Now x is a Number
var x = "John"; // Now x is a String
JavaScript Strings (teksta bloki, virknes)
Virkne ir mainīgais, kas saglabā virkni rakstzīmes, piemēram, "John Doe".
Virknē var būt jebkura teksta iekšā pēdiņām. Jūs varat izmantot ordināras vai dubultās pēdiņas:
Piemērs
var carname="Volvo XC60";
var carname='Volvo XC60';
Jūs varat izmantot pēdiņas definējot virkni, ja vien tie neatbilst pēdiņām virknes saturā!!:
Piemērs
var answer="It's alright";
var answer="He is called 'Johnny'";
var answer='He is called "Johnny"';
Pamēģini pats »
Jūs uzzināsiet daudz vairāk par virknēm , kad es izveidošu JS Advaced sadaļu.
JavaScript numbers (skaitļi)
JS ir tikai viena veida skaitļi (number - data type).Skaitļus var rakstīt ar,
vai bez cipariem aiz komata:
Piemērs
var x1=34.00; // Written with decimals
var x2=34; // Written without decimals
Ļoti lielus vai ļoti mazus skaitļus var pierakstīt (eksponenciālā) pierakstā:
Jūs uzzināsiet daudz vairāk par skaitļiem , kad es izveidošu JS Advaced sadaļu.
JavaScript booleans (loģiskais datu tips)
Booleans var būt tikai divas vērtības: true - patiess vai false - nepatiess.
Booleans bieži izmanto nosacītu testēšanā. Jūs uzzināsiet daudz vairāk par boolean datu tipu ,
kad es izveidošu JS Advaced sadaļu.
JavaScript masīvi
Šāds kods rada Array(masīvu) ar nosaukumu cars, un piešķir masīva pirmajam
elementam cars[0] ar indeksu 0 vērtību "Saab", masīva otram elementam cars[1] ar
indeksu 1 vērtību "Volvo", jebkuras programmēšanas valodas īpatnība, ka masīvs
parasti sākas ar indeksu 0
:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
vai (saīsināts masīvs):
var cars=new Array("Saab","Volvo","BMW");
vai (burtiskais masīvs, tas nozīmē ka masīva indeks nav skaitlis!!!cars[0], bet masīva
indeks tiek definēts ka teksts cars["Saab"] vai cars["Volvo"]):
Piemērs
var cars=["Saab","Volvo","BMW"];
cars["Saab"] = 1000; //dotajā gadījumā, ja kādam masīva
//elementam gribam
// piešķirt vērtību, tas jādara kā ir tas izdarīts
//otrajā rindā!!
Pamēģini pats »
Masīva indeksi ir nulles bāzes, kas nozīmē, ka pirmais elements ir ar indeksu
[0], otrais [1], un tā tālāk.
Bet arī tiek izmantota pieeja kad masīva indeks ir tekst ["Saab"], ["BMW"], starp citu
tekstuāli indeksēti masīvi bieži tiek izmantoti PHP programmēšanā!
JavaScript objekti
Objekts tiek definēts ar cirtainām iekavām {..}.Starp iekavām, objekta mainīgie tiek
definēti pāros (nosaukums: vērtība).
Īpašības tiek atdalīti ar komatiem:
var person={firstname:"John", lastname:"Doe", id:5566};
Objekts (ar nosaukumu person) iepriekš minētajā piemērā satur 3 parametrus:
firstname, lastname un id.
Telpas un rindiņu pārtraukumi nav svarīgi. Tava deklarācija var aptvert vairākas līnijas:
var person={
firstname : "John",
lastname : "Doe",
id : 5566
};
Jūs varat vērsties pie objekta, piemērot vērtību divos veidos:
Undefined un Null
Undefined ir tad, kad mainīgajam nav piešķirta vērtība.
Mainīgos var iztukšot, nosakot vērtību null ;
Mainīgā definēšana, lai tas kļūtu par objektu
Ja mainīgais ir deklarēts ar atslēgvārdu "new", mainīgais tiek deklarēts kā objekts:
var name = new String;
var x = new Number;
var y = new Boolean;
 |
Ar JavaScript visi mainīgie var būt objekti. |
|---|
|