
Polsterējums (padding)
Svarīgi! : vienkārši piemērojot padding īpašību jūs pat varat nepamanīt
atšķirību, bet ja elementam kuram jūs izmantosiet padding un piemērosiet
border: 1px solid #33ff33; parametru un ieliksiet padding: 40px;
tad jūs noteikti sapratīsiet to būtību!
No manas puses te tagad būs labs piemērs, iekopējiet doto piemēru
TryIt editorā vai izveidojiet jaunu html dokumentu un apskatiet rezultātu:
Piemērs
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {padding:50px;border: 1px solid #33ff33;}
p.ex2 {padding:15px 50px; border: 1px solid #33ff33;}
</style>
</head>
<body>
<p class="ex1">This text has equal padding on each side. The padding on each side is 50px.</p>
<p class="ex2">This text has a top and bottom padding of 15px and a left and right padding of 50px.</p>
</body>
</html>
Pamēģini pats »

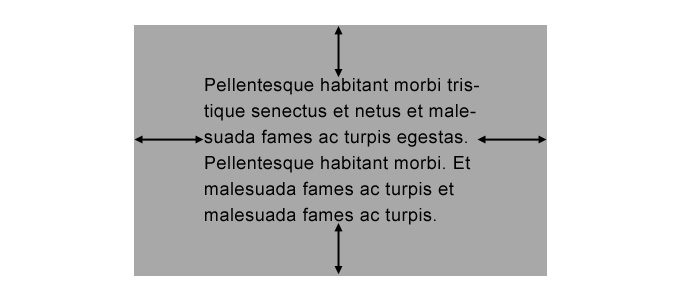
Polsterējums notīra zona ap saturu (iekšpusē robežai) elementa. padding izveido attālumu
no elementa robežas (border) līdz saturam! Un padding ir parasti tādā fona krāsā, kāda ir
elementam, kuram to piemēro.
Augšējā padding-top, labajā padding-right:, apakšējā padding-bottom, un
kreiso padding-left polsterējumu var mainīt patstāvīgi, izmantojot atsevišķas īpašības.
Stenogrāfijas (saīsinātais pieraksts) īpašību var izmantot arī, lai mainītu visus paddingus
uzreiz.
Iespējamās vērtības
| Value | Description |
|---|
| length |
Defines a fixed padding (in pixels, pt, em, etc.) |
| % |
Defines a padding in % of the containing element |
satura apdare - Individuālas puses
CSS, ir iespējams precizēt atšķirīgu polsterējumu dažādās pusēs:
Piemērs
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
Pamēģini pats »
apdare - saīsinātais pieraksts
Saīsināt kodu, ir iespējams precizēt visus polsterējums īpašības vienu īpašumu. To sauc saīsinājums īpašums.
Saīsinājums īpašums visiem apdare īpašībām "polsterējums":
Polsterējums property var būt no viena līdz četriem vērtībām.
- polsterējums: 25px 50px 75px 100px;
- top polsterējums ir 25px
- tiesības polsterējums ir 50px
- Apakšējā polsterējums ir 75px
- kreisā polsterējums ir 100px
- polsterējums: 25px 50px 75px;
- top polsterējums ir 25px
- labais un kreisais paddings ir 50px
- Apakšējā polsterējums ir 75px
- polsterējums: 25px 50px;
- augšējā un apakšējā paddings ir 25px
- labais un kreisais paddings ir 50px
- polsterējums: 25px;
- visi četri paddings ir 25px

Vairāk Piemēri
Visi apdare īpašības vienā paziņojumu
Šis piemērs parāda saīsināts iestādi, nosakot visas padding īpašības vienu paziņojumu, var būt no viena līdz četriem vērtībām.
Uzstādīt kreiso polsterējums
Šis piemērs parāda, kā noteikt kreiso polsterējums ap elementa.
Noteikt pareizo polsterējums
Šis piemērs parāda, kā noteikt pareizo polsterējums ap elementa.
Uzstādīt top polsterējumu
Šis piemērs parāda, kā noteikt top polsterējums ap elementa.
Noteikt apakšējo polsterējums
Šis piemērs parāda, kā noteikt grunts polsterējums ap elementa.
Visi CSS Polsterējums Properties
| Property | Description |
|---|
| padding |
A shorthand property for setting all the padding properties in one declaration |
| padding-bottom |
Sets the bottom padding of an element |
| padding-left |
Sets the left padding of an element |
| padding-right |
Sets the right padding of an element |
| padding-top |
Sets the top padding of an element |
|