
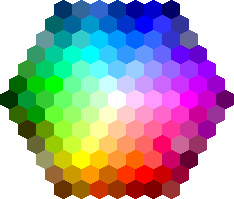
Krāsas tiek parādītas apvienojot sarkano, zaļo un zilo gaismu.
Krāsu Vērtības
CSS krāsu nosaka, izmantojot heksadecimālo (hex) notāciju kombinācija sarkanā,
zaļā un zilā krāsā vērtībām (RGB).Zemākā vērtība, kas var tikt sniegta ar gaismas
avotu viens ir 0 (hex 00). Augstākā vērtība ir 255 (hex FF).
Hex vērtības tiek rakstīts kā 3 divciparu skaitļiem, sākot ar # zīmi. piemēram
p { color: #000000 - melnā krāsa, color: #ffffff; - baltā krāsoa, color: #c3c3c3; -pelēkā
krāsa }
<h1 style="color: #f3f3f3;"
Krāsu Piemēri
| Color | Color HEX | Color RGB |
|---|
| |
#000000 |
rgb(0,0,0) |
| |
#FF0000 |
rgb(255,0,0) |
| |
#00FF00 |
rgb(0,255,0) |
| |
#0000FF |
rgb(0,0,255) |
| |
#FFFF00 |
rgb(255,255,0) |
| |
#00FFFF |
rgb(0,255,255) |
| |
#FF00FF |
rgb(255,0,255) |
| |
#C0C0C0 |
rgb(192,192,192) |
| |
#FFFFFF |
rgb(255,255,255) |
Izmēģiniet to pats »
16 miljoni Dažādas krāsas
Red, Green un Blue vērtību kombinācijai no 0 līdz 255 dod pavisam vairāk nekā 16 miljonus dažādu krāsu spēlēt ar (256 x 256 x 256).
Lielākā daļa mūsdienu monitori spēj attēlot vismaz 16384 dažādas krāsas.
Ja paskatās uz krāsu tabulu zemāk, jūs redzēsiet rezultātu mainot sarkanā gaisma no 0 līdz 255, vienlaikus saglabājot zaļo un zilo gaismu nulles.
Lai redzētu pilnu sarakstu ar krāsu maisījumi, kad sarkanā gaisma mainās no 0 līdz 255, noklikšķiniet uz vienas no Hex vai RGB vērtībām zemāk.
| Red Light | HEX | RGB |
|---|
| |
#000000 |
rgb(0,0,0) |
| |
#080000 |
rgb(8,0,0) |
| |
#100000 |
rgb(16,0,0) |
| |
#180000 |
rgb(24,0,0) |
| |
#200000 |
rgb(32,0,0) |
| |
#280000 |
rgb(40,0,0) |
| |
#300000 |
rgb(48,0,0) |
| |
#380000 |
rgb(56,0,0) |
| |
#400000 |
rgb(64,0,0) |
| |
#480000 |
rgb(72,0,0) |
| |
#500000 |
rgb(80,0,0) |
| |
#580000 |
rgb(88,0,0) |
| |
#600000 |
rgb(96,0,0) |
| |
#680000 |
rgb(104,0,0) |
| |
#700000 |
rgb(112,0,0) |
| |
#780000 |
rgb(120,0,0) |
| |
#800000 |
rgb(128,0,0) |
| |
#880000 |
rgb(136,0,0) |
| |
#900000 |
rgb(144,0,0) |
| |
#980000 |
rgb(152,0,0) |
| |
#A00000 |
rgb(160,0,0) |
| |
#A80000 |
rgb(168,0,0) |
| |
#B00000 |
rgb(176,0,0) |
| |
#B80000 |
rgb(184,0,0) |
| |
#C00000 |
rgb(192,0,0) |
| |
#C80000 |
rgb(200,0,0) |
| |
#D00000 |
rgb(208,0,0) |
| |
#D80000 |
rgb(216,0,0) |
| |
#E00000 |
rgb(224,0,0) |
| |
#E80000 |
rgb(232,0,0) |
| |
#F00000 |
rgb(240,0,0) |
| |
#F80000 |
rgb(248,0,0) |
| |
#FF0000 |
rgb(255,0,0) |
Shades of Gray
Pelēkās krāsas tiek rādīti, izmantojot vienādu daudzumu enerģijas, lai visiem gaismas avotiem. Lai būtu vieglāk, lai jūs varētu izvēlēties pareizo pelēkā krāsā, mēs esam apkopojuši tabulu pelēko toņu, lai jūs:
<td style="
| Gray Shades | HEX | RGB |
|---|
| |
#000000 |
rgb(0,0,0) |
| |
#080808 |
rgb(8,8,8) |
| |
#101010 |
rgb(16,16,16) |
| |
#181818 |
rgb(24,24,24) |
| |
#202020 |
rgb(32,32,32) |
| |
#282828 |
rgb(40,40,40) |
| |
#303030 |
rgb(48,48,48) |
| |
#383838 |
rgb(56,56,56) |
| |
#404040 |
rgb(64,64,64) |
| |
#484848 |
rgb(72,72,72) |
| |
#505050 |
rgb(80,80,80) |
| |
#585858 |
rgb(88,88,88) |
| |
RSS | hiti: 138647
| |