
CSS saraksta īpašības ļauj:
- Uzstādīt dažādus sarakstu marķierus numurētiem (ordered)sarakstiem
- Uzstādīt dažādas sarakstu marķierus Nenumurētiem (unordered) sarakstiem
- uzstādītu attēlu kā saraksta pozīcijas marķieri, piemēram ka ir šajā sarakstā!!!
Saraksti
HTML, pastāv divu veidu saraksti:
- Nekārtots saraksts (unordered list) - saraksta elementi ir marķēti ar lodēm
- numurēts saraksts (ordered) - saraksts elementi ir marķēti ar cipariem vai burtiem
HTML dokumentā, izmantojot stilus CSS, var veidot sarakstus, kuriem numura vai punkta
vietā būs attēls!!!.
Saraksti ar dažādiem marķējumiem (aplis,
kvadrāts, romāņu burti, mazie burti utt.)
Saraksta pozīcijas marķiera tips ir norādīts ar list-style-type īpašību:
Piemērs
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}, dotajā gadijumā, tas būs nenumurēts,
unordered list, saraksts ar punktiem kvadrātiņiem
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}, dotajā gadijumā, tas būs numurēts, orrdered list, saraskts ,ar maziem burtiem,
droši to izmēģiniet, spiežot pogu (Izmēģiniet to pats)
Izmēģiniet to pats »
Kā izmantot attēlu, ka saraksta marķieri
Lai norādītu attēlu kā sarakstu kārtas marķieris, izmantojiet list-style-image īpašību:
Iepriekšējo piemēru nerāda vienādi visās pārlūkprogrammās. IE un Opera parādīs
attēlu marķieri mazliet augstāka nekā Firefox, Chrome, un Safari.
Ja jūs vēlaties attēlu-marķieri jānovieto vienādi visās pārlūkprogrammās, crossbrowser risinājums ir izskaidrots turpmāk.
Crossbrowser Solution (visos pārlukos vienādi!)
Sekojošais piemērs parāda attēlu-marķieris vienādi visās pārlūkprogrammās:
Piemērs
ul
{
list-style-type: none; , nav nekāda marķiera sarakstam
padding: 0px; , attālums no bloka līdz saturam
margin: 0px; ,attālums no visa satura(content) līdz blokam
}
ul li
{
background-image: url(sqpurple.gif); , marķierim tiks izmantots attēl
s, precīzāks, saraksta elementam fona attēls , būs kas ir norādīts zaļā krāsā
background-repeat: no-repeat; , fona attēls netiks atkārtots
background-position: 0px 5px; , fona pozīcija
padding-left: 14px;
}
Izmēģiniet to pats »
Piemērs paskaidroja:
- UL:
- Uzstādīt saraksta stila veidu, lai neviens, lai novērstu saraksta objektu marķieri
- Iestatīt gan polsterējums un starpību līdz 0px (par pārrobežu pārlūku saderību)
- Attiecībā uz visiem Li ul:
- Uzstādīt attēla URL, un parādīt to tikai vienu reizi (bez atkārtot)
- Novietojiet attēlu, kurā vēlaties to (pa kreisi 0px un uz leju 5PX)
- Novietojiet tekstu sarakstā ar polsterējumu kreiso
Saraksts - visi parametri vienā parametra vērtībā
(viss tiek uzdots vienā atribūta vērtībā)
Tāpat ir iespējams precizēt visus saraksta īpašības vienā, viena īpašībā. To sauc par
stenogrāfija (viss vienā teikumā) īpašību.
Lietojot stenogrāfija īpašumu, no vērtībām, secība ir:
- list-style-type
- list-style-pozīciju (par aprakstu, skatiet CSS īpašības tabulu)
- list-style-image
Tas nav svarīgi, ja viena no vērtībām virs trūkst, tik ilgi, kamēr pārējais ir šādā kārtībā.

Vairāk Piemēri
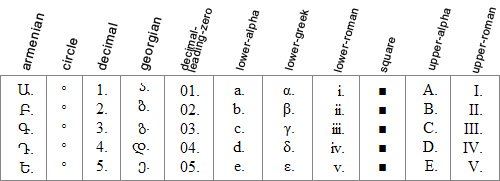
Visi dažādi saraksta pozīcijas marķieri sarakstiem
Šis piemērs parāda visas dažādās saraksta vienumu marķierus CSS.
Visi CSS saraksta īpašības
| Property | Description |
|---|
| list-style |
Sets all the properties for a list in one declaration, stenogrāfija |
| list-style-image |
Specifies an image as the list-item marker, marķiera attēls |
| list-style-position |
Specifies if the list-item markers should appear inside or outside the content flow |
| list-style-type |
Specifies the type of list-item marker, saraksta tips, piemēram
numurācijā tiks izmantoti cipari, burti, lielie burti, punkti, kvadrāti
utt. |
|