
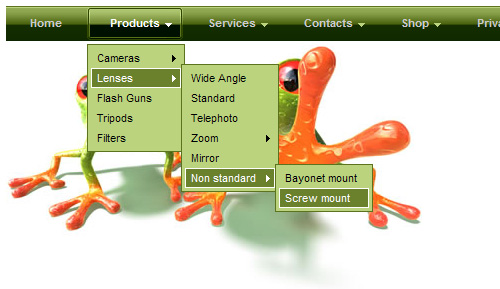
Tieši šadu MENU, ko Jūs redzat var izveidot ar sarakstiem (unordered list + CSS3, vai
unordered list + JavaScript) !!!
Visbiežāk HTML saraksti ir nesakārtoti (unorderd ) un sakārtoti (ordered)
Teikšu tā, ka vairāk tiek izmantoti tieši nesakārtoti saraksti!!!:
HTML saraksti
An ordered list:
- The first list item
- The second list item
- The third list item
|
An unordered list:
- List item
- List item
- List item
|

Izmēģiniet pāši piemērus:
Nekārtots saraksts
Kā izveidot Nekārtots sarakstu HTML dokumentā.
Sakārtots saraksts
Kā izveidot sakārtotu sarakstu HTML dokumentā.
(Jūs varat atrast vairāk piemērus pie šīs lapas apakšā).
HTML nesakārtots saraksts (unordered list)
Nekārtots saraksts sākas ar <ul> tagu. Katrs saraksta punkts sākas ar <li> tag.
Uzskaitītas saraksta daļas ir marķētas ar lodēm (parasti mazi melni apļi).
<ul> - <ul> saraksta sākums
<li>Coffee</li> ---<li>--saraksta elements
<li>Milk</li>
<li>Tea</li>
</ul> - saraksta beigas
Kā iepriekšējais HTML kods izskatās pārlūkprogrammā:
HTML Sakārtots saraksts (ordered list)
Sakārtots saraksts sākas ar <ol> tag. Katrs saraksta punkts sākas ar <li> tag.
Saraksta elementi ir marķēti ar skaitļiem.
<ol>
<li>Coffee</li>
<li>Milk</li>
<li>Tea</li>
</ol>
Kā HTML kods iepriekš izskatās pārlūkprogrammā:
- Coffee
- Milk
- Tea
HTML Apraksta saraksti (definition list)
ja godīgi nekur īpaši neesmu tos
sastapis, vienkārši teorijai
Apraksts saraksts ir saraksts ar terminu / nosaukumiem, ar aprakstu par katru termiņa / nosaukuma.
<dl> Tag nosaka apraksts sarakstu.
<dl> Tag tiek izmantots kopā ar <dt> (definēti termini / vārdi) un <dd> (apraksta katru semestri / nosaukums):
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
Kā HTML kods iepriekš izskatās pārlūkprogrammā:
- Kafija
- - Melna karsts dzēriens
- Piens
- - Balta auksts dzēriens
Pamata Piezīmes - Noderīgi padomi
Padoms:Iekšā saraksta elementā jūs varat ievietot tekstu, rindiņu
pārtraukumi, attēlus, saites, citus sarakstus, uc,
tas ir ļoti svarīgi, veidojot menu, ar vairākiem līmeņiem!!!!

Vairāk Piemēri
Dažādu veidu pasūtīto sarakstiem
Demonstrē dažādus pasūtīts sarakstos.
Dažādu veidu Nekārtots saraksti
Demonstrē dažāda veida Nekārtots sarakstus.
Ligzdotu saraksts <-- IESAKU ŠITO PIEMĒRU !!! APSKATĪTIES !!!
Demonstrē, kā jūs var ligzdot saraksti.
Ligzdotu saraksta 2
Demonstrē sarežģītāka ligzdotu sarakstu.
Apraksts saraksts
Demonstrē definēšanas sarakstu.
HTML saraksts Birkas
| Tag | Description |
|---|
| <ol> |
Defines an ordered list , sakārota saraksta sākums |
| <ul> |
Defines an unordered list, nesakārtota saraksta sākums |
| <li> |
Defines a list item , saraksta elements ( ordered un unordered līdzīgi ) |
| <dl> |
Defines a description list, vienkārši teorijai |
| <dt> |
Defines a term/name in a description list |
| <dd> |
Defines a description of a term/name in a description list |
|