
CSS (Cascading Style Sheets) tiek izmantoti, lai stilizētu HTML elementus.
Izskatās! Stili un krāsas
Manipulēt ar tekstu
Krāsas, Kastes
un vairāk ...
Izmēģiniet to pats

Pamēģini pats - Piemēri
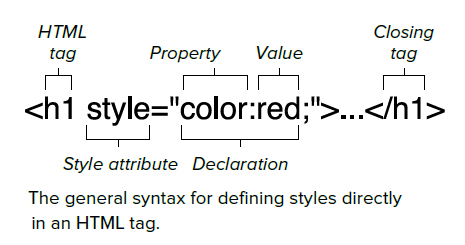
Izmantojot stilus HTML
Kā pievienot stilu informāciju iekšpusē <head> sadaļā.
Saikne (hipersaite), kas nav pasvītrots
Kā padarīt saiti, kas nav uzsvēra, ar stila atribūtu.
Saite uz ārējo stilu lapas
, kā izmantot <link> tag saiti uz ārējo stilu lapu.
stilizēt HTML ar CSS
CSS tika ieviests kopā ar HTML4 versiju, lai nodrošinātu labāku veidu, kā piemērotstilus
HTML elementiem.
CSS var pievienot HTML šādos veidos:
- Inline - izmantojot stila <p style="...."> atribūtu HTML elementiem
- Iekšējā - izmantojot <style> elementssadaļā <head>
- Ārējs - izmantojot ārēju CSS failu
Vēlamais veids, kā pievienot CSS HTML dokumentam,
ir likt CSS sintakses atsevišķos CSS failus.
Tomēr šajā HTML apmācībā mēs jūs iepazīstināsim ar CSS, izmantojot
stila style="" atribūtu. Tas tiek darīts, lai vienkāršotu piemērus.
Tas arī padara to vieglāk, lai jūs varētu rediģēt kodu un izmēģināt to pats.
Inline stili
Inline stilu var izmantot, ja unikālu stilu, ir jāpiemēro vienam elementam.
Lai izmantotu inline stilus, izmantojiet stila atribūtu attiecīgajā tagā.
Stils raksturlielumu var saturēt CSS īpašības. Piemērs redzams, kā mainīt teksta
krāsu un kreiso atkāpi rindkopai:
<p style="color:blue;margin-left:20px;">This is a paragraph.</p>
color: krāsa; (var būt red,green,blue;#fff;#000;#c3c3c3;
margin-left: 20px; (kreisā atkāpe piksleļos)
HTML Style Piemērs - Fona krāsa
Fona krāsu īpašību nosaka background-color elements:
Piemērs
<!DOCTYPE html>
<html>
<body style="background-color:yellow;"> ,fona krāsas piemērošana visam
dokumenta saturam
<h2 style="background-color:red;">This is a heading</h2> , fona krāsas
piemērošana otrā līmeņa (<h2>) virsrakstam.
<p style="background-color:green;">This is a paragraph.</p> , fona krāsas
piemerošana rindkopai, izmantojot atribūtu style .
</body>
</html>
Izmēģiniet to pats »
Fona krāsu īpašība tiek izmantota, "vecāis" bgcolor atribūts ir novecojis.
Pamēģini pats: Fona krāsa veco ceļu
HTML Style Piemērs - Fonts, krāsa un izmērs
Font-family, krāsu un fonta lieluma īpašības definē fontu, krāsu un tekstu elementu izmēru:
Piemērs
<!DOCTYPE html>
<html>
<body>
<h1 style="font-family:verdana;">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
</body>
</html>
Izmēģiniet to pats »
Font-family, krāsu un fonta lieluma īpašības padara veco <FONT> tagu novecojis.
HTML Style Piemērs - Teksts Līdzinājums
Text-align īpašums norāda horizontālo saskaņošanu tekstu programmā elementa:
Piemērs
<!DOCTYPE html>
<html>
<body>
<h1 style="text-align:center;">Center-aligned heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Izmēģiniet to pats »
Text-align īpašība padara veco <center> tagu novecojis.
Pamēģini pats: centrēts pozīcija veco ceļu
Iekšējā Style Sheet
Iekšējā stila lapu var izmantot, ja vienam vienotam dokuments ir unikāls stils.
Iekšējie stili ir definēti <head> sadaļā HTML lapas,
izmantojot <style> tagu, piemēram, šādi:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
Ārējā Style Sheet
Ārējā stila lapa ir ideāli, ja stils ir piemērots daudzām lapām. Ar ārējo stilu lapas, jūs varat mainīt izskatu visu vietni, mainot vienu failu. Katrā lapā ir saite uz stila lapas, izmantojot <link> tag. <link> Tag iet iekšā <head> sadaļā:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
HTML Style tegi
| Tag | Description |
|---|
| <style> |
Defines style information for a document, definē stilu, sadaļā <head> |
| <link> |
Defines the relationship between a document and an external resource |
Par novecojušiem tagiem un atribūtiem
HTML, vairākas tagiem un atribūtiem, tika izmantoti, lai stilizētu dokumentus. Šie tagi netiek atbalstīti jaunākas versijas HTML.
Izvairieties izmantojot elementus: <FONT>, <center>, un Comment, un atribūti: <p color=""> un <div bgcolor="">.
|