
HTML tabula Piemērs:
| Vārds | Uzvārds | Punkti |
|---|
| Jill |
Stiprs sitiens |
50 |
| Priekšvakars |
Jackson |
94 |
| John |
Stirna |
80 |
| Adam |
Johnson |
67 |

Pamēģini pats - Piemēri
Galdi
Kā izveidot tabulas HTML dokumentā.
(Jūs varat atrast vairāk piemērus pie šīs lapas apakšā).
HTML Tabulas
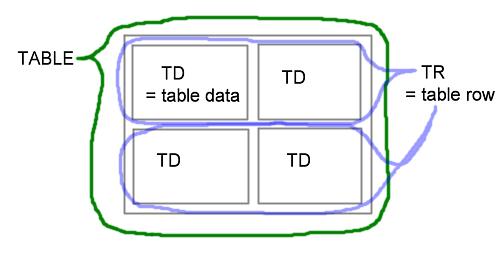
Tabulas tiek definētas ar <table> tag.
Tabula ir sadalīta rindās (ar <tr> tagu), un katra rinda ir sadalīta datu celles (ar <td> tagu).
<td> Tags var saturēt tekstu, saites, attēlus, sarakstus, veidlapas, citas tabulas, uc
Ka saka tabulā var iekļaut citas tabulas. Šobrīd daudzas web lapas struktūra tiek taisīta izmantojot TABULAS,
tāpēc ir svarīgi labi apgūt materiālu saistīto ar tabulām!!!
Tabulas Piemērs
<table border="1"> ---tabulas sākums
<tr> ---tabulas rindas sākums
<td>row 1, cell 1</td> ---tabulas lauks(cell)(saturs)
<td>row 1, cell 2</td> ---tabulas lauks(cell)(saturs)
</tr> ---tabulas rindas beigas
<tr> ---sākas tabulas otrā rinda
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table> ---tabulas beigas
Iesaku labi saprast, kā tiek veidotas tabulas HTML!!!
Kā HTML kods iepriekš izskatās pārlūkprogrammā:
| rinda 1, šūna 1 |
rinda 1, šūna 2 |
| rinda 2, šūna 1 |
rinda 2, šūna 2 |
Labs piemērs par tabulām!!!
Paņemiet šito tekstu, kas ir zemāk, aizejiet uz ŠĪTŌ vieti, un tur iekopējiet, tā piemēra saturu!!!
Runa būs par <colspan> <rowspan> un <width> parametriem.
Vispār tabulā ir parametri <colspan>, t.i. kolonnu apmvienošana, <rowspan>, t.i. rindu apvienošana, <width> - tabulas
platums <height> - tabulas augstums
<bet jāzin kur jūs to liksiet vai iekš <table> vai <tr> vai <td>, esiet uzmanīgi!
<colspan><rowspan>, parasti tiek piemērots tabulas šuniņai <td> !!!
<width><height> , gan tabulai, gan šūniņai <td>
ir vēl parametrs <align="center,left,right"> un tabulas šūnai atribūts <valign = "top,middle,bottom">
Iesaku paspēlēties ar šiem parametriem w3schools try it editorā, un tad būs arī lielāka saprašana, tikai nesteidzieties,
izpētiet labi!!!
-----------------------------------------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<body>
<p>
Each table starts with a table tag.
Each table row starts with a tr tag.
Each table data starts with a td tag.
</p>
<h4>One column:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>One row and three columns:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>Two rows and three columns:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>Kolonnu apvienošana:</h4>
<table border="1" width="80%">
<tr >
<td colspan="3">100</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>Rindu apvienošana</h4>
<table width="80%" border="1">
<tr >
<td rowspan="2">100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>500</td>
<td>600</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
------------------------------------------------------------------------------------------------------------
HTML Tabulas un Rāmītis(border)
Ja jums nav jānorāda robežu atribūts, tabula tiks rādīti bez robežām. Dažkārt tas var būt noderīgi, bet lielāko
daļu laika, mēs vēlamies robežas, lai parādītu.
Lai parādītu tabulu ar robežām, norādiet robežu atribūtu:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
HTML tabula galvenes(par tabulas galvenēm(header)
ir jāzin, bet tas parasti īpaši neizmanto)
Sākumā vispār tieciet galā ar tabulu definējumu HTML dokumentā, tā informācija kas ir zemāk ir vairāk
teorijai, sākumā neiesaku tur īpaši kaut ko iegaumēt.
Galvenes informācija tabulā, definē ar <th> tag.
Visām galvenajām pārlūkprogrammām parādītu tekstu <th> elementu kā drosmīgu un centrēts.
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
Kā HTML kods iepriekš izskatās jūsu pārlūkprogrammā:
| Header 1 | Virsraksts 2 |
|---|
| rinda 1, šūna 1 |
rinda 1, šūna 2 |
| rinda 2, šūna 1 |
rinda 2, šūna 2 |

Vairāk Piemēri
Galdi bez robežām
, kā izveidot tabulu bez robežām.
Galda galvenes
Kā izveidot tabulu galvenes.
Galds ar parakstu
Kā pievienot parakstu uz galda.
Tabulas šūnas, kas aptver vairāk nekā vienu rindu / kolonnu
Kā noteikt tabulas šūnas, kas aptver vairāk nekā vienu rindu vai vienu kolonnu.
Tags iekšpusē tabulas
Kā lai parādītu elementiem iekšpusē citus elementus.
Šūnu polsterējums
Kā lietot cellpadding, lai radītu vairāk atstarpēm starp šūnas saturu un tās robežām.
Rūtiņu atstatums
Kā lietot cellspacing palielināt attālumu starp šūnām.
HTML tabula Birkas
| Tag | Description |
|---|
| <table> |
Defines a table !!!!!!!!!!!!! |
| <th> |
Defines a header cell in a table |
| <tr> |
Defines a row in a table !!!!!!!!!!!!! |
| <td> |
Defines a cell in a table !!!!!!!!!!!!! |
| <caption> |
Defines a table caption |
| <colgroup> |
Specifies a group of one or more columns in a table for formatting |
| <col> |
Specifies column properties for each column within a <colgroup> element |
| <thead> |
Groups the header content in a table |
| <tbody> |
Groups the body content in a table |
| <tfoot> |
Groups the footer content in a table |
|